Recently I was working on rolling out a new PowerBI Report Server, along with migrating our 2014-based SQL Server Reporting Server to a newer 2017-based system. One of the benefits of moving beyond 2014 (with SSRS) is that the appearance of the web portal (company logo & color scheme) can be customized (branded) using the same files that are used for branding PowerBI Report Server (PBIRS). While the customization process is easy to implement, figuring out which web portal elements were controlled by each configuration parameter (json key value) was a bit of a challenge. So here’s a quick run-down of the requirements for creating a branding package, along with some information & examples on how to customize each of the web elements in PBRIS (Sept. 2019 release) & SSRS (2017).
Requirements:
- SQL Server 2012 Enterprise Edition (or newer)
- Software Assurance or PowerBI Premium Subscription (for PowerBI Report Server)
- .NET Framework 4.6
- Windows Server 2012 x64 or newer
Installation Considerations:
Beginning with 2016, SSRS is a downloadable installer (instead of being incorporated in the SQL Server media as with earlier versions). The license key for both SSRS & PBRIS can be found either in the SQL Server installation media, on the Microsoft Volume License web portal, or on the Premium settings tab of the Power BI admin portal (depending on how the license was purchased). Both products can also be installed on servers separate from the SQL Server instance that hosts their databases. A new PBRIS installation can use (ie upgrade/convert) an existing SSRS database, but both SSRS & PBRIS cannot share the same database. If PBRIS and SSRS are installed on the same server, one of them must be configured to use ports other than 80 & 443 (http and https).
Branding The Web Portal:
By default, both applications have similar layouts.


Clicking on the Branding menu in Site Settings will bring up the interface for uploading the customized branding package (zip file).
The zip file can contain 3 files:
- An optional logo file (png format)
- metadata.xml
- colors.json
Logo file
The optional logo file will replace the PowerBI logo & text specified in the Site Settings – General – Properties – Name field. The logo file must be in PNG format and the file name shouldn’t contain any special characters (ie. spaces, dash/hyphens, etc.). The logo will be scaled to about 290 x 60 pixels.


Metadata.xml
The metadata.xml file contains the name and version information of the branding package, along with the names of the logo and color config files.
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="1.0.0"
name="Example brand with logo"
>
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
</SystemResourcePackage>Colors.json
The colors.json file contains the hex color values for the various elements of the web interface. The json keys are separated into 2 main sections: Interface and Theme. The Interface keys relate to the web portal, and the Theme keys are for mobile reports. Within the Interface section, the keys are broken down into several categories (Primary, Secondary, neutralPrimary, neutralSecondary, neutralTertiary, Report Messages & KPIs).
Interface – Primary (Buttons & Hover)
| Key Name | Description |
| Primary | Button background |
| PrimaryAlt | Button background (Hover) |
| PrimaryAlt2 | Title Bar Hover |
| PrimaryAlt3 | Active Tab Background |
| PrimaryAlt4 | Breadcrumb Links Text Color |
| PrimaryContrast | Button Foreground (Text) (eg. File, View, Edit in PowerBI Desktop) |


Interface – Secondary (left-side menu, title & search bars)
| Key Name | Description |
| Secondary | Title Bar |
| SecondaryAlt | Search Bar Background & Left-side Menu Background |
| SecondaryAlt2 | Search Bar Button Hover & Inactive Search Bar Button Foreground (Text) |
| SecondaryAlt3 | ??? unknown |
| SecondaryContrast | Title and Search Bar Foreground (Text) & Left-side Menu Active Foreground (Text) |

Interface – NeutralPrimary
| Key Name | Description |
| neutralPrimary | Home Bar Background & Tile Background |
| neutralPrimaryAlt | Page Background & Report Bars Background |
| neutralPrimaryAlt2 | Search Bar Dividing Line |
| neutralPrimaryAlt3 | List Lines |
| neutralPrimaryContrast | Home Bar Foreground (Text) & List and Tile Foreground (Text) & Active Tile Outline |

Interface – NeutralSecondary
| Key Name | Description |
| neutralSecondary | Text Box Background & Title Menu Background & Page Loading Background |
| neutralSecondaryAlt | Drop-down Menu Dividing Lines & Pop-up Menu Dividing Lines |
| neutralSecondaryAlt2 | Text Box Border |
| neutralSecondaryAlt3 | Button Background (Hover) |
| neutralSecondaryContrast | Text Box Foreground (Text Color) & Drop-down Menu Foreground (Text Color) & Pop-up Menu Foreground (Text Color) |

Interface – NeutralTertiary
| Key Name | Description |
| neutralTertiary | Breadcrumb Indicator |
| neutralTertiaryAlt | Left-side Menu Foreground (Text) & Apply Button & Cancel Button Hover & Subscription Toolbar Dividing Line |
| neutralTertiaryAlt2 | Pop-up Menu Hover & Properties/Settings/Subscription Background |
| neutralTertiaryAlt3 | Settings Toolbar Hover & Download/Remove Button Background |
| neutralTertiaryContrast | Settings & Subscription Page Foreground (Text) |

Report Messages – The following keys allow for customizing the text and background colors of their respective report message types.
| Key Name | Description |
| danger | message background |
| success | message background |
| warning | message background |
| info | message background |
| dangerContrast | text/foreground |
| successContrast | text/foreground |
| warningContrast | text/foreground |
| infoContrast | text/foreground |
KPI
| Key Name | Description |
| kpiGood | Good KPI Background |
| kpiBad | Bad KPI Background |
| kpiNeutral | Neutral KPI Background |
| kpiNone | None KPI Background |
| kpiGoodContrast | Good KPI Foreground (Text) |
| kpiBadContrast | Bad KPI Foreground (Text) |
| kpiNeutralContrast | Neutral KPI Foreground |
| kpiNoneContrast | None KPI Foreground (Text & Graphics) |

Theme (Mobile Report Visualizations) – These keys will be used to create a custom for mobile reports. The theme will appear in the server’s list of available themes (upper-right menu) in the Mobile Report Builder.
http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata
path not found, Is there any other solution for schema
Not that I know of. The System Resource Package link doesn’t appear to have any effect on the branding package. The critical parts are the Item Key entries for color and logo file paths.
hi Jamie,
I did these steps
1) add files colors.json, logo.png and metadata.xml into zip file
2) make change https to http in metadata.xml
2) also confirm the name MSSQLTIPS in colors.json file
{
“name”:”MSSQLTIPS”,
“version”:”1.0″,
“interface”:{
“primary”:”#e0893c”,
“primaryAlt”:”#6a8c99″,
“primaryAlt2″:”#621013”,
“primaryAlt3″:”#e40000”,
“primaryAlt4″:”#e14e50”,
“primaryContrast”:”#fff”,
.
.
.
3) press button Upload brand package for upload the zip file
4) I pop the error “given key was not present in the dictionary”
5) that is why I found the schema is not present in given link
hi Jamie,
I tried again for only colors.json it works
but when i get logo file it gives me the error
is there any size issue ?
if so then what size should I provide?
The logo file is scaled to around 290×60. The one I use is 1150×500 native and 40kb. Also, maybe try changing the filename to something other than logo.png. I think that name might be reserved for the default settings.
OK, I have issue due to logo.PNG. it works after rename this file to logo.png. There may be case sensitive issue.
but now if I set optional logo the original name given get replaced as you mentioned above.
is there any way to provide the logo and company name there except only logo?
I want keep the name as is
Maybe in a future update/version. For now the only option is to have text or an image file in the title/name area.
neutralTertiaryAlt is not the correct JSON for the Left-side unselected Menu items Foreground (Text.
I’ve been searching for what it is and cannot find it. Any help would be appreciated.
Robert,
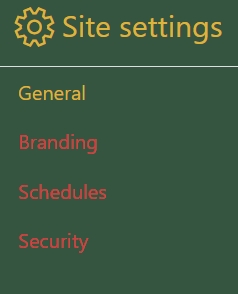
I just tried modifying the neutralTertiaryAlt on one of my servers. After changing the value to red (#FC0339) and applying the modified json, the text color for the unselected Site Settings menu items turned to red.

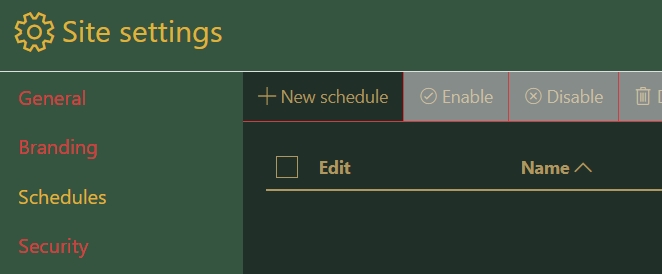
Very weird. That did not work for me. On the Schedules screen, it changed the color of the lines around New Schedule, Enable, Disable, etc. I followed your steps exactly. I can’t figure out how to post the screenshot here to show you.
Robert –
I just tried the same settings on an SSRS 2019 server, with the same results. Are you by chance using an earlier (2016?) version of SSRS?
SQL Server 2017 reporting Services – Version 14.0.600.906 (October 2017)
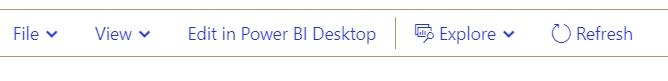
Thank you for the article. It’s been super helpful for me. I can’t find the right json setting for the text that is in the toolbar below the breadcrumbs (when a report is being viewed). The text is ‘File’, “view’, ‘Edit in Power BI Desktop’, etc. I’ve tried setting neutralSecondaryContrast and neutralTertiaryContrast to #fff but the text is still a black-ish color that i can’t pinpoint. Any thoughts?
Tom –

Try the PrimaryContrast setting.
Hi Jamie. Changing the value of ‘primaryContrast’ had no impact. I used the value of #ffoooo, but there was no red text anywhere on the site. We are using Power BI RS v1.10.7698.27886 (Jan 2021)
Tom –
I’m running the same version of PBIRS and have the same problem when using FF0000 for primaryContrast. However, when I used FF000C, the [File],[View], etc are a shade of red. Can’t explain why one color works and the other doesn’t….
You totally nailed it – thank you for the tip! i altered my red hex code a bit as you suggested, and the text color was mostly red, as expected. So i then applied the color i really wanted – #ffffff – but then the text ended up back at some color close to black. That’s when i applied you trick – i set the color to #fffffd – and now i have the desired ‘white-ish’ color i was after. Seems like a bug with their less parser ? anyway, thanks for your help.
neutralSecondaryAlt3 is the button color for settings pages.
my title disappeared where it says sql server reporting service when I added the logo.
Yes, you can have a logo or title, but not both.